從一月開始寫 Twitter 到現在也三四個月了,因為迴紋針老師已經分享過,再加上使用的人日眾,恐怕已經無須寫什麼多餘的註冊教學文。不過,我想要分享的是幾種
twitter 顯示在部落格中不同的方法。關於
Twitter 顯示在部落格中的三種方法
- 無論如何,你要先註冊。http://twitter.com/
這一頁(http://twitter.com/你的
twitter ID),點進圖上方連結右四的
badge ,你會看到無數可使用的聯播方式。


★★
Twitter@blog 第一種:只聯播自己的flash★★
<div style="width:205px;text-align:center"><embed
src="http://twitter.com/flash/twitter_badge.swf" flashvars="color1=10079385&type=user&id=705653"
quality="high" width="205"
height="205" name="twitter_badge" align="middle"
allowScriptAccess="always" wmode="transparent"
type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"
/><br><a style="font-size: 13px; color: #cccccc; text-decoration:
none" href="http://twitter.com/amarylliss">follow amarylliss at
http://twitter.com</a></div>注意:只需要改橘色的width:205px;和這個
width="205" height="205"兩個地方即可(目的讓中文字看起來比較好看)。
優點:所有人都可以使用,要貼在邊欄或者文章中間來聯播都可以隨心自如。
缺點:樣式外框比較制式,當然你也可以去找一些比較可愛的底圖來換。


★★
Twitter@blog 第二種:與朋友一塊聯播的flash★★
<div
style="width:300px;text-align:center">
<embed src="http://static.twitter.com/flash/twitter_timeline_badge.swf"
flashvars="user_id=705653
&color1=0xFFFFCE
&color2=0xE6F2CD
&textColor1=0x4A396D
&textColor2=0xB70909
&backgroundColor=0x0
&textSize=13"
width="300" height="400"
quality="high"
name="twitter_timeline_badge" align="middle"
type="application/x-shockwave-flash" allowScriptAccess="always"
type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer">
</embed<br>
<a style="font-size: 10px; color: #0xB70909; text-decoration: none"
href="http://static.twitter.com/amarylliss">
<img src="http://static.twitter.com/images/twitter_bubble_logo.gif"
border="0" /></a>
</div>注意:
1) 橘色的width="300" height="400"
是設定外觀寬度長度的變數,
2) 粉紅色&color1=0xFFFFCE
&color2=0xE6F2CD
&textColor1=0x4A396D
&textColor2=0xB70909
&backgroundColor=0x0
&textSize=13這些地方則是控制每一則 twitter 的底色和文字顏色。
優點:一樣是所有人都可以使用,即使無名小站的非付費會員一樣可以貼在邊欄或者文章中間來聯播。


★★ Twitter@blog 第三種:以RSS來聯播★★
RSS一樣可以選擇要播放你自己的 twitter 或者與朋友共同的碎碎念。
- 只聯播自己
到 http://twitter.com/你的
twitter ID 最下方,看到 RSS Feed,複製那一個網址。
例如:艾瑪的 twitter RSS就是 http://twitter.com/statuses/user_timeline/705653.rss
- 與朋友一塊聯播
登入 twitter 後,進 http://twitter.com/home這一頁
,在最下方有RSS
的連結按進去。
例如:艾瑪與朋友的聯播RSS就是
http://twitter.com/statuses/friends_timeline/705653.rss


是說,有RSS是不是非常方便呢?!真的是!
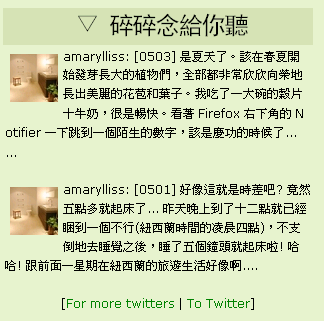
我現在所採用的聯播正是第三種,而這種如果與 NewsGator (聯播教學:
[分享] 秀才不出門的懶方法:3分鐘搞定聯播設定)一塊的話,所顯現的彈性又更大!像我的邊欄
|
@在 1) 粉紅色的部分是圖片顯示
|
<div> <img src="http://assets2.twitter.com/system/user/ profile_image/705653/normal/1166432659.jpg?1169777728" align="left" hspace="5" vspace="5"> <font color="#000000">$description$</font> </div> <p></p> |
|
@在 無名小站/PIXNET邊欄中的設定是: |
<font color="#000000"> <script src="http://services.newsgator.com/ngws/headlines.aspx?uid=579595&mid=1"></script> </font> <center> [ <a target="_blank" href="http://twitter.com/amarylliss"> For more twitters</a>| <a href="http://twitter.com/home">To Twitter</a> ] </center> |
| 粉紅色的部分就是 NewGaotr 這一頁中 的Java Script Codes,直接複製即可使用。 |
傑克,這是不是太神奇了呢?!你甚至可以把這應用在寫週記、寫日記上頭,直接輸出這些RSS變成一篇文章,難怪全世界有這麼多人瘋狂地
twittering!!
最後,祝大家 Twittering 愉快! Blogging 開心!




我下載連結後.就不知道怎麼用了…
還是有疑問…
下載了rss之後要怎麼用???
可以請大大說仔細一點ㄇ.
rss要放哪裡??