自從新版日記上市幾天以來,不斷有人想問日記的作法。那麼就在出國前,把這篇教學分享給大家吧!
簡單說,要製作一個部落格中的日記小本子,有四個大步驟,需要三個程式。
1) 製作日記底圖
2) 製作其他小圖
3) 製作日記表格
4) 日記表格語法
我就來分這四個步驟說明
步驟一:製作日記底圖
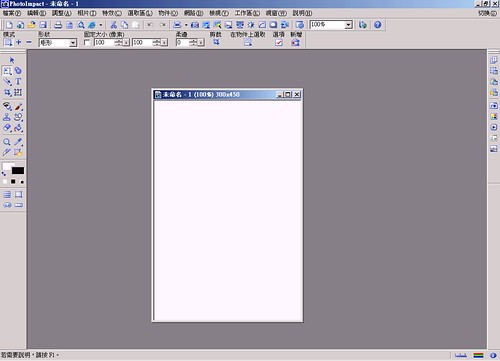
需要 PhotoImpact& 光影魔手 NeoImaging 兩個程式

在PhotoImpact中開啟一個空白的圖片(你想要日記本是什麼顏色也可以自訂)
要寬版的、長版的,或者有底圖的、有花案的等等,兮聽尊便。

將圖片存檔備用,並開啟光影魔術手。

打開該檔之後,利用「工具」中的「花樣邊框」製作出你想要的日記本樣式,如下:

筆記本樣式日記底圖

標籤式日記底圖,另用 PhotoImpact 寫上一些文字。
我在文末做出了二十幾種,需要者,請自行下載。
步驟二:製作日記花案小圖
一樣用 PhotoImpact 隨便做出一些圖片,當然,你也可以將這些圖案直接弄在底圖上。




一樣,需要者請自取。
步驟三:製作日記表格
在 FrontPage 中製作出一個有捲軸的日記本
第一步先將圖片貼在FrontPage上面(當然要先上傳)

接著看一下圖片的長度與寬度,把他記下來。
接著插入一個表格,表格的長度寬度與底圖的長寬等同。
並將此表格的背景圖片網址填入剛才上傳的日記背景網址
接著插入一個圖層
步驟四:日記表格語法
如果嫌麻煩,還要自己製作底圖、自己設圖層有的沒有的…
那就直接COPY下列語法好了…
| <div align="center"> <tr> 格式說明:
簡單講完,酷不酷? |
下面還有其他我做出來的一些底圖,有需要者自行下載吧!
請按右鍵複製網址,並將 _m改成 _o




















http://static.flickr.com/120/269054884
_f57f8838e0_o.jpg
http://static.flickr.com/85/269054856_149669bc39_o.jpg
http://static.flickr.com/118/269054841_9c596fa3e6_o.jpg
http://static.flickr.com/79/269054827_9175c13ad7_o.jpg
http://static.flickr.com/104/269054814_b59cba985e_o.jpg
http://static.flickr.com/92/269054793_65f40de67e_o.jpg
http://static.flickr.com/93/269054781_3b89fa9ff1_o.jpg
http://static.flickr.com/81/269054768_e8098a6f43_o.jpg
http://static.flickr.com/89/269054761_92d9f463e9_o.jpg
http://static.flickr.com/90/269054742_58f16cdffd_o.jpg
http://static.flickr.com/100/269054728_533638ea46_o.jpg
http://static.flickr.com/112/269054713_59e5572309_o.jpg
http://static.flickr.com/85/269054703_bd27ce47d8_o.jpg
http://static.flickr.com/120/269054694_4d9ca1cf5b_o.jpg
http://static.flickr.com/101/269054683_68845ae126_o.jpg
http://static.flickr.com/119/269054669_11163938dc_o.jpg
http://static.flickr.com/81/269054644_27cd8e6896_o.jpg
http://static.flickr.com/105/269054636_7c29eda653_o.jpg
http://static.flickr.com/95/269054615_f3d4c8ee53_o.jpg
http://static.flickr.com/93/269054601_c29209cb1a_o.jpg
http://static.flickr.com/80/269054590_c63f114d0d_o.jpg
http://static.flickr.com/91/269054571_9a97fea4e8_o.jpg
謝謝艾瑪這篇教學~~
再來好好研究一下這日記表格
還有自製表格 ^^
酷!
嗚~~超棒的
被amarylliss寫的好像很簡單一樣~~
起立鼓掌ing……………
哇 好棒 謝謝分享
果然祈禱靈驗
真是感謝艾瑪的分享
回家用自己的電腦
再來慢慢實作….
謝謝艾瑪的分享 ^^
希望巴黎一行一切平安順利:)
這個超棒的拉
艾瑪真是超慷慨的~
謝謝艾瑪的教學&分享!很實用的一篇教學~
贊啊!
每次艾瑪都講解的很詳細
詳細到讓人覺得很簡單
可是每次實際去做就好難喔
不過很謝謝艾瑪不藏私的教導
祝你的巴黎行一切順心喔
~大眼妹
感謝艾瑪的分享~
很詳盡的教學文唷!可是自己太沒天分
測試了好久,還是失敗~><
找一天一定要好好的研究不可!
謝謝囉~^^
謝謝妳,雖然我做的不好,但是還是謝謝好的分享。
我在Erica 家看到…覺得好新奇…
謝謝艾瑪的分享唷~
每次看艾瑪的日記
就很佩服
也很喜歡呢~~
改天也一定要試試看~~
真的是很好的教學耶~^^
謝謝艾瑪的分享~
也把妳分享的表格帶走了~~謝謝!!:)
艾瑪 我是無名新手
我不董日記表格的最後成果是什麼
如何應用
有沒有完成圖可以參考咧?
做好底圖了,但是不知道怎麼在frontpage弄卷軸耶!!
frontpage 中的編輯模式中
都不會顯示捲軸
你可以在「預覽」的地方看
或者貼到BLOG中來看
應該就會自動生成捲軸了
樓上這位小朋友
你的火星文我看不太懂
所以無法回答你
不好意思喔!
請問一下!文章內ㄉ捲軸要如何用呢?
麻煩你!
感謝!
先感謝艾瑪教導這篇文章^0^
做到一半,有些問題想請教一下!
再步驟三 製作日記表格 發現有問題~
Q:是不是教學圖沒貼對順序?
Q:文中在插入圖層之後就沒圖片了?
(我發現第一張圖比較像是插入圖層之後的教學圖片)
Q:插入圖層之後就算完成了嗎?
Q:使用方法就是複製語法貼到部落格來使用嗎?
不好意思,問這麼多問題!
艾瑪
這篇我反覆看了很久終於看懂
也成功的發文
不過很奇怪,一樣的css
在無名貼卻發生旁邊連結列掉到下面去
拿到<div>除了圖片不能置中
其他都恢復,到pixnet貼卻是OK的
怪了~不能理解
★ jakeandy
如果你的首頁文章行數設定是三行
那麼請在三行之後再貼 DIV語法
免得斷行不完整
整個畫面就亂了~
原來是這樣
感謝解惑!
庫
ˊˋ
我還沒案進去"(繼續閱讀…)"的時候
畫面只有一個小本子
沒有圖片 沒有文字 沒有捲軸
只有一個小本子= =
唉 果然還是我太笨
我也要來試試看
呵呵呵~
弄了好久還是弄不出來
不曉得是哪裡出錯了
我再試試看吧
我可以借問一下嗎!?
這語法是要貼在哪裡才是恰當的@@?
日記內文
黑色的是指分格線嗎!?
橘色的又要怎樣設定呀!?
我不知道耶,,,
http://static.flickr.com/80/269054590_c63f114d0d_o.jpg
我選的是這個圖!?
瀏覽看起來好大 *
你可以交我怎樣條小一點嗎!?
很謝謝如果你可以解答>"<
您好….酷^^
嗚嗚嗚。我實在太笨了。
試了好幾次,還是一樣。不行耶。
我是貼在寫網誌前邊,
可是出現還是字,還是字,還是字。
到底是那裡錯了。
版主回覆:(12/10/2007 04:12:19 PM)
你使用的不是「一般編輯」
而是進階編輯吧?
所以貼出什麼字 顯示就是什麼字…
還是得回歸到「一般編輯」
貼上原始碼才可以喔!
dear 艾瑪:
謝謝您的回覆,
我試過了,是可以出現,
但. . . . . 很軌異的是
看到的圖案是有. . . 但裡面沒半個內容,如果用修改的話,網誌編輯那邊有字,但就是秀出來就是本子畫面。這我是不是有少打什麼。orz.. 對不起,還要勞煩您回答我,我實在是太笨了,看css也會看到眼花。