Pixnet 的日新月異時常讓人覺得在寫部落格時,就像是一直在與站方玩「復活節」彩蛋。而這些彩蛋找到時,你會由衷地挺直你的腰脊,舉起手,對著螢幕後方的工程人員說一聲:「您真內行!」
其實,以前我也常對無名小站的工程人員行禮,雖然那邊還有太多我需要的功能無法實現(例如網頁中無法插入 flickr slideshow、無法加入 onclick 等HTML語法等<< 這個讓我覺得非常匪夷所思、還有邊欄也有太多語法無法使用:例如收入 MyShare 的JS也不能放),但是不可否認的,以前的無名小站還偶爾會有一些還不錯的功能出來。
不過,有失必有得,我在Pixnet 又找到了令人欣喜的意外。今天找到的彩蛋就是這個燈燈~~~

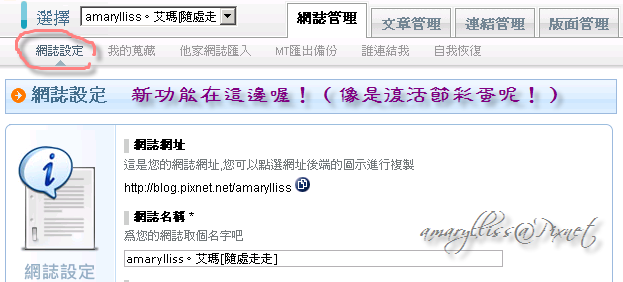
在網誌設定中喔…(<<可以點進去看看)

網誌設定的最下方,有一個新的設定項目叫做網誌圖片大小,這是什麼咚咚?
簡單說,就是不要讓你的CSS框架跑掉的設定。在這個設定的下方,站方已經有一些文字說明:可以設定最大的圖片顯示範圍,系統則會在你設定的範圍內幫你將「超過大小」的圖片自動重新設定。這樣一來,既不會突然間有一張圖片特大,就將版面給擠壓變形。
這個設定之後,只要滑鼠一移到有被 resize(重新設定大小) 的圖片時,就會再度放大到他原本的大小喔。很不賴吧!呵呵~
讓我們給巧妙的精靈大Pixnet工程師掌聲鼓勵鼓勵,啪啪啪啪啪啪啪啪~~~
test.. 下方圖片原本的寬度是 1024px ….請用滑鼠移過去看看效果。