
3/1 結束了一個投票,這是隨處走走辦的第三個投票。第一個投票和第二個投票,艾瑪都蠢蠢地以為無名系統裡面有「歷史投票區」,也呆呆地認為這個歷史投票區跟目光的一樣,還有統計圖表和票數統計等。結果,將講~ 啥都沒有!!真是失策。所以這次不會呆呆地就讓投票結果付諸流水啦~
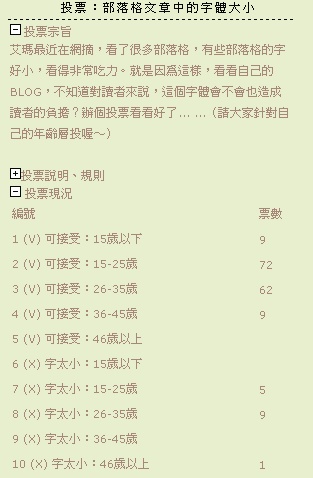
上面這張圖是2/27-3/1兩天之間大家所投的票數,總共有 167 票,覺得字太小的有 15 票,不到一成。可是為了方便大家看,我還是稍微把字調整了一下,因為不想要有人看我的網誌看得太痛苦,能夠接受現在字體大小的人,若是將字體放大,應該看起來也不吃力,其實原本我就是設定「只要有人說字太小、那就把字放大一點」。
不過改字的過程,實在是很煎熬,取捨之間很難決定。不知道哪一種可以兼具美觀和視力健康?下面就是我的實驗:
原本字體大小:10pt (十點 / verdana)看起來很順眼(至少我還蠻喜歡的)但是的確有一點小
放過大:12pt(一樣是 verdana /十二點)整個BLOG都拉長了,因為字體變大,文章篇幅也變大了。
我也曾試過 11pt (十一點 / verdana字體)可是感覺髒髒的,一副很不乾淨的樣子,所以放棄。
最後比較以前的 10pt 和現在的 13px也許乍看之下好像一樣,其實經過我的比較,13px有稍微大一點。
(看2004那邊的字比較清楚)現在就先這個樣子用吧~有需要改的話,再改!希望大家閱讀愉快~
Thank you! You are so considerate.
好認真的艾瑪耶… 給你拍拍手 ^^y
我還是習慣看10pt的字型
感覺比較整齊又乾淨
艾瑪果然是個貼心的倫ㄋ^^
我還是喜歡原始的~看起來很乾淨,
艾瑪真是用心耶^.^
謝謝妳貼心為忠實的讀者放大字體,這可是LKK的福利….
欣賞你的文章可以不用再..>~<…真喜歡你的用心
也謝謝蘿小拉和那天在線上為我測試字體大小的各位
謝謝你們的意見也幫我拿捏字體的大小
一併謝謝喔~
謝謝艾瑪從善如流~~~
廣納眾議 ~~~
感恩 ^_^
一般在 CSS 中字體常用的大小單位有 pt、em、px
其中 pt、em 是屬於相對大小,會依使用者自訂的字型大小設定決定網頁
上的字型大小。
px 屬於絕對大小,1px = 螢幕上一個像素(pixel)的大小
在螢幕上顯示的大小以 px 較精確,中文字型的話,12px、15px、16px
會較漂亮
pt(points)是印刷單位,長度為 1/72 inch,列印出來的效果會較 px 好看。
一般在網頁上會有兩組的 CSS,一組螢幕顯示用,一組列印用。
(當然,也可以設成多個頁面樣式供使用者自由切換)
例如:
<style rel="stylesheet" type="text/css" title="default"><!–
body,td {font-family:新細明體,細明體,mingliu,taipei;
font-size:16px; color:#333333; line-height:150%;}
–></style>
<style type="text/css" media="print"><!–
body,td {font-family:新細明體,細明體,mingliu,taipei;
font-size:12pt; color:#000000; line-height:150%;}
–></style>
真是貼心的艾瑪
不過文章好看,什麼字體都不錯啦…^_^
(說來我也是個隨便都可以的人)
嗯嗯,這個問題我也時常在想~~
我人的想法是,"12"的話~我會比較願意看內容(如果文字太多^^|||呃…好像
有點好花了)
不過我自己也是換來換去的試過~~最後還是處於"10"的設定ORZ…
PS:哇~!感謝樓上二樓的好鄰居說明的很清楚!!!
阿!!抱歉錯字"老"花~
(其實也可能是為我房間的光明設備不好……..||)
前天才把一展燈拿下來房間變不夠明亮