之前曾經教過一個「照片加框」,及批次處理的方法。這次來教一下大家愛問的「加上透明框」。
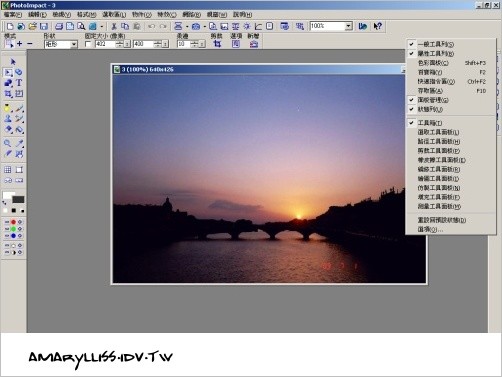
首先當然是打開你的 photoimpact,及你要處理的照片,然後按F2叫出百寶箱。(在上方灰色的工具列處,按一下右鍵,一樣可以把百寶箱叫出來)

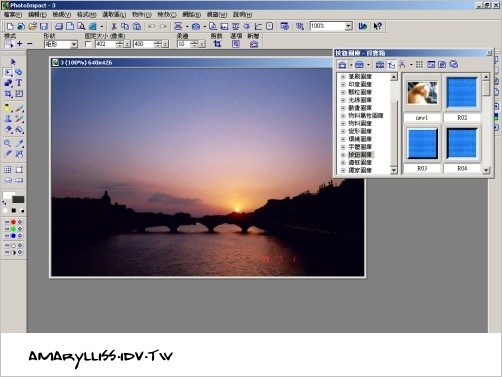
找到「按鈕圖庫」,並且找一個你比較喜歡的樣式(其實隨便找一個也可以,反正之後都可以調整)。

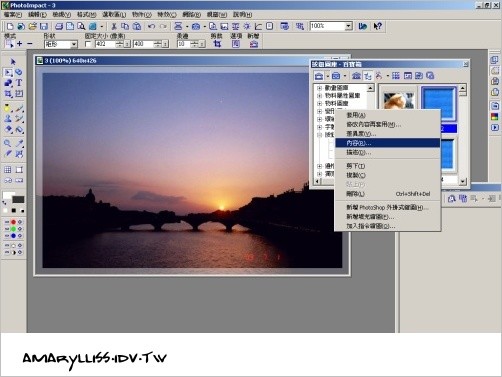
接著在你喜歡的樣式上按右鍵 > 內容,把底下這個畫面叫出來。

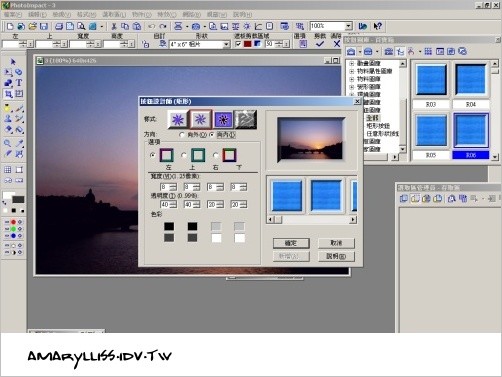
重點來啦!!!!

- 樣式:你是要從圖片往外加框?往內加框?要怎樣的框?請在樣式中挑選。這裡我們要做的是「透明框」所以應該是選樣式 1 / 2 / 4 。
- 方向:當然是向內囉!
- 選項:左上右下指的是顏色漸層的方式。
- 寬度:是相框的寬度,預設好像是13,自己調看看。
- 透明度:由0-99(數字越大越透明)。

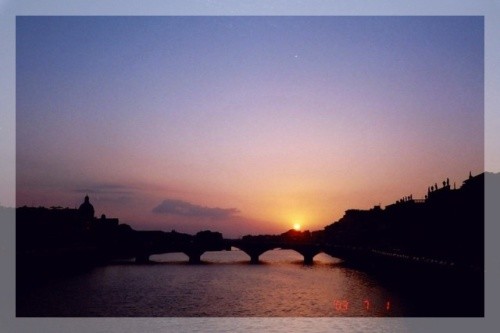
這就是透明度60 %的結果

如果你喜歡寬一點,也是可以。

挖,好棒喔..
馬上跟著步驟做~~
謝謝艾瑪.
讚!
果然行家出手就是不同~
謝謝艾瑪解救我!
這個方法果然簡單許多^^
可以順便再請教一下,comments的框要怎麼才可以把制式的格式換上
自己喜歡的樣式呢?就像你美美的框一樣?
忘了跟你說,右下圖的女孩,我好喜歡喔!
Ya!!艾薇正有意要問這系列的問題
沒想到艾瑪已經先教我們了~!真是來的巧*^_^*
只是艾薇可能要找人給我photo impact的軟體
看來大家好像都是用這種軟體編輯自己的部落格地:)
to dj,
comments-body {
border-top: 1px solid #色碼;
border-bottom:1px solid #色碼;
border-right:1px solid #色碼;
border-left:1px solid #色碼;
}
如果更簡單一點就是:
comments-body {
border: 1px solid #色碼;
} /********上下左右一樣粗細、一樣顏色*******/
to 艾薇:
PHOTOIMPACT好像有試用版,不過到期就不能用了。
你可以去找看看…
看起來很有質感呢!
Ya! 我也做好囉…^_^
不錯不錯~ 🙂
謝謝你唷!
這個問題正是我想問的ㄋㄟ!
很棒的教學….感謝分享~*^.^*
艾瑪真的可以開班授徒讓我們對您大呼"大頭目"了!!
真的是很實用的教學,感謝感謝!!
艾瑪還是不要離開無名吧!這樣眾Blogger的技術才會更精進囉~~
3Q^^
感謝艾瑪教學^^
嘿~又多學到一招了~
謝謝艾瑪囉~
BLOG小魔女艾瑪又教新招^^造福大眾~
不過我還是慣用Photoshop啦!
還是很佩服你鉅細糜遺的教學(可出冊了)
艾瑪:
你貼的那段程式我知道
但是就是一般的框框不是嗎?改顏色改粗細而已
如果我要把他的背景變成一張圖片(表格的圖片)?
我想你的應該是放一張表格圖片當背景才做得出來?
該怎麼置換呢?
利害利害!!!
我試過哩,大成功!! 哈哈哈
多謝^^a
謝謝艾瑪詳細的教學,還是dj用心,問了正解,愛咪說了按鈕功能我就好
高興了哩,想說正樣就夠用了,真是太不精進了:p,不過看了妳的教學
就更清楚了^^
啊~~這正是我想問的啊~不過好像新版本8.0才有的新功能
先前老問些笨問題,而且問過還會忘記,粗線條的沒救了,
其實真的沒別的意思喔~不知有沒讓愛瑪抓狂
還是謝謝囉~來這總是有新收穫^^
謝謝艾瑪的分享
粉實用說….
感謝艾瑪的教學,真是簡單明瞭呢!
趕緊來去試試!
真棒!下一次編輯照片就來試試看:D
艾瑪想請教下面, 留言打字的區域, 你是如何做成那種圖
樣的啊?
跟無名原來四方型的不一樣耶
改成自己喜歡樣式的ccs是啥啊?
可以教教我嗎~~
啊
這好像是新版才有!! ><
amandalin & dj,
我找個良辰吉時再教。
好好好!等你喔~~~
amybluee, 你真是個好學生!^^
阿貞媽媽,你放在哪裡?去你家找了好久:P
eurodin, 其實你說的話,上週日T先生才跟我提過一次。
他很認真地說:「你這麼愛弄CSS、弄版面,幹嘛不去出
一本『無名版面大全CSS』、『第一次改版就成功-無名小站』
之類的書?」
他一講完我恍然大悟,啊~~我怎麼都沒想到啊?:P
水棻:其實我比較想要出旅遊的書 :P
但是都沒有人找我出啊~ 我只好繼續寫免錢的給大家看。
祝大家使用愉快啦!
amyliss如果真的可以出一本有關CSS的書那就太好了
還是哪天有空再來開個課呢?
艾瑪…我是水芬–>不是水"棻"…嗚~
photoimpact樣式圖庫蠻不錯的
T先生的建議如果成真
還真的又造福了普普blog大眾咧^^
如果艾瑪真的出了無名版面大全CSS、第一次改版就成功-無名小站,
那我一定會很感動,然後好好來當乖學生^^
親愛的艾瑪, 如果你要出CSS的書, 我一定第一個去買的啦!!!!
要不要考慮真來出一本呢? 😀
奇怪, 我都看不到你的圖耶~~ 都出現叉燒包…怎麼會這樣呢?
對了, 跟你說一聲, 在我的無名的網頁上, 把你家加入連結囉~ ^^
我無法按右鍵>內容耶 ~~>_<~~
內容那裡不是黑色的字體!!是反白的按不下去
請問我是哪裡做錯了?
補充一下:如果是photoimpact 8 的話,百寶箱–按鈕圖庫–選定樣式
後,是沒辦法按「內容」的喔!要按「修改後套用」才行。剛剛找了一
下才發現的:)
可以啊~~
可以直接在「百寶箱」的按鈕圖樣上,直接按「內容」。
我剛才又打開來試用了一下,OK的耶~ ?怪怪….
我的不行耶…怪怪…「內容」不給我選,而是有「修改後套用」的選
項,叫出來就是艾瑪上面那個視窗說…
我的是PI8.0
跟迴紋針的狀況一樣耶…
不過不影響啦 ^^
謝謝艾瑪的教學 效果很不錯喔!! ^^
謝謝艾瑪的教學,今天又多學了一樣東西,
相片加了透明框質感真的差好多ㄋ。
感謝艾瑪不藏私的指導!請問是不是一定要用
photoimpact軟體,我只有ACDSEE可以使用這
招嗎?感激不盡~~
Dear艾瑪:
不好意思耶!我去玩了試用版,但是我一直無法儲存,怎麼
會這樣呢?我做的圖是在另一個視窗,那這該怎麼把作好的圖另存
新檔呢?謝謝
Dear艾瑪:
謝謝你喲!不好意思!我剛不小心弄成功,但我還是想知道
正確程序耶!
dear艾瑪
真是太謝謝你了^__^
我想學這技巧很久
還有其他教學令我受用不盡
大大推!
不客氣地加你連結喲
不好意思
請問一下
我已經把邊框的寬度調到25了(最大值)
可是邊框還是很小
這是怎麼回事?
謝謝
可能是你的照片太大張了
所以感覺邊框很小
或許你要把照片先縮小到寬度在 600 以下
才看得出邊框的感覺
又,或者你可以加兩次邊框。
嗯嗯 謝謝你喔
我試看看
謝謝艾瑪的分享,每次看您的網誌都可以學好多東西!
艾瑪:
感謝~~
前幾天,才剛從你這兒,學了"透明框"
沒想到….
裝了新版的PI 11,居然找不到"按鈕圖庫"了
TO wsykinki:
我用的是PHOTOIMPACT 11
一開始也找不到"按鈕圖庫"
但我真的很想試試這種邊框
所以後來還真的被我找到了呢
先開啟圖片,按"網路"->"按鈕設計師"->"矩型"
妳就可以找到囉^^