大家都看到艾瑪的文章標題右邊多了一個「funP推推王」的推鈕,那是之前在書籤列中我曾經把他裝在一大串加入書籤最後一個的funP數字推鈕。後來因為無名小站的種種原因,反正經歷過的人就知道,沒經歷過的也不用問了,那些歷史過掉就算了。現在funP推鈕重出江湖了!!!
話說 funP推鈕到底有什麼好玩呢?有,有,有!這就是帶你走出無名小站的一個小按鈕。
funP是一個網路書籤網站,也是目前台灣最大的推文網站,他們的野心很大,前幾天做了一個台灣版的facebook叫做「funp麻吉」超強的,那個改天再介紹,我先把這個推鈕介紹出來。加這個推鈕到底有什麼好處呢?直接說得明白一點好了,這個推鈕可以增加部落格的流量(哈,夠吸引人了吧?),也可以增加部落格文章的能見度(你還不想加?),甚至讓你的部落格廣告曝光次數多上很多(意思就是有可能多賺一些零用錢)。如果你有一堆朋友都在玩funP用力推你的文章,你就可能成為「首頁之星」(這當然是我自己亂取的名字),一旦在首頁曝光,在funP首頁瀏覽的使用者就可能藉由首頁的連結連到你家,多一個讓別人認識你部落格的機會,ㄟ,這不是很美妙嗎?好,就算不是為了以上原因,你只是想要部落格上玩樂的興趣而已,也是可以把這個推鈕放進文章中,方法很簡單,分為三大步驟:
(1) 設定推鈕
(2) 找出iframe數值
(3) 修改CSS
請你跟著這樣做:
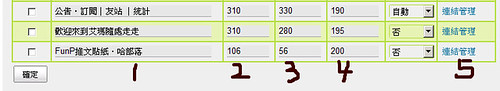
1) 在邊欄的開一個資料夾 funP推文貼紙。哈部落
2) 填入寬度
106
3) 填入高度
56
4) 把這個資料夾設在邊欄最下方
所以我填200接著按 5) 連結管理
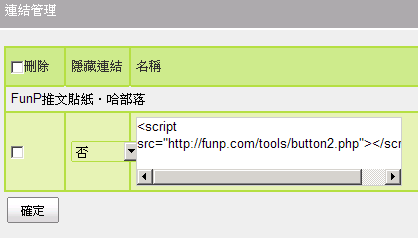
在名稱的地方把 <script src="http://funp.com/tools/button2.php"></script>
這一行填入,就完成推鈕設定了。請接著第二步驟…
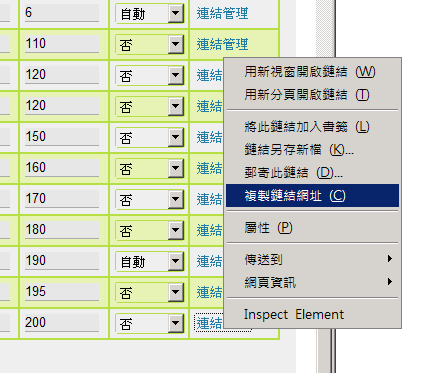
http://www.wretch.cc/admin/blog/?func=folder&col=link&folder_id=4663634
我們只需要最後紫色的數字,請複製下來。
注意:紫色的數字請改成你自己的喔~ 接著把框線中的CSS複製到你的CSS中就完成了!
#iframe4663634{
position:absolute; /***這就是絕對位置***/
top:50px;
/**** 數字請大家自行調整囉!*****/
left:850px;
}
如果在 Blog index 頁時推鈕就會變成哈部落(如上圖),
點進單篇文章的話,這個推鈕會自動變成推推王的數字(如下圖)。
如果大家要感謝funP為無名小站使用者所做的這個special
service,請把這篇文章推爆吧!哈哈哈~
分享此篇文章
延伸閱讀
- [語法分享] 彈跳式視窗
- [教學] AdSense表格語法@無名小站banner&邊欄
- 台灣艾瑪的Plurk帳號&無名Plurk外掛搞怪篇(用buboo和圖片做出Plurk同步)
- 利用Plurk Backup將日記貼回部落格的方法
- 難道學校的電腦老師沒教過你嗎?密件副本的使用方式
- 台灣艾瑪的Plurk帳號&無名Plurk外掛搞怪篇(用buboo和圖片做出Plurk同步)
- 肥皂盒 Soapbox:瘋狂推薦好用的影音相本
- funP數字推鈕@無名小站- 在無名小站玩funP
| 【關於作者】艾瑪 | amarylliss 台灣第一位全職旅遊部落客受邀出國旅遊超過百次(受邀列表),1996年起於台大椰林BBS自助旅行版(Tour Abroad)發表旅遊心得並擔任版主,2000年起於明日報/ANYWAY旅遊網分享旅遊心得,2003年起任艾瑪隨處走走部落格格主至今,從無名小站至痞客邦,目前回歸個人部落格持續經營;更詳細網路書寫歷史請參考關於我。聯繫、合作或邀約請聯繫:[email protected] |






謝謝妳詳盡的解說!!!終於成功了~~=)
謝謝您詳細的圖文解說
這對無名的部落客可是一大福音啊!
http://help.funp.com/doku.php/funp/tools/pushbtn/wretch